50 Megumi e-commerce
50 Megumi is a fast-growing e-commerce shop. I was tasked with completing a project designed to optimize e-commerce to enhance user experiences and deliver accessible and enjoyable products.


Overview
My Role
Sole UX/UI Designer
Duration
2 months
Tools
Illustration, Adobe XD
Watch a demo of the final product
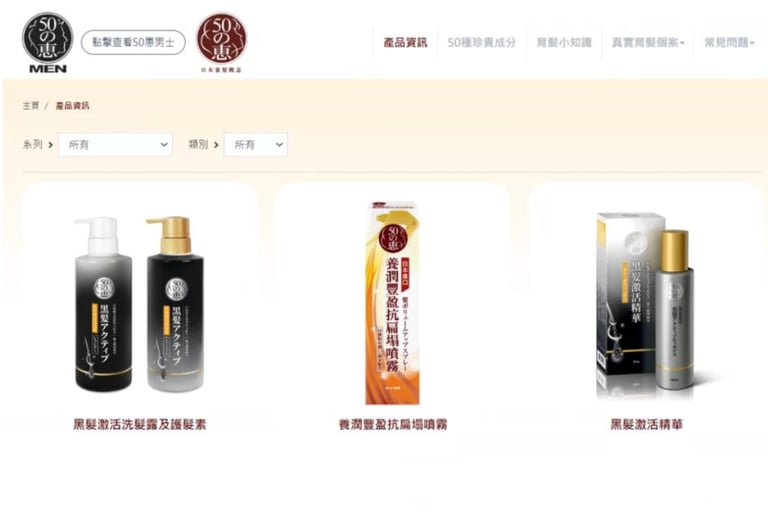
Website Version
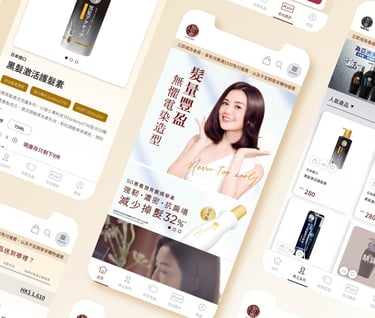
Mobile Version


Design Process
Understand
By analyzing the competition in the e-commerce business, identifying opportunities for differentiation, and developing a strategy to stand out in the market.
1
2
Observe
Reviewing 50 Megumi's old website without a shopping card function. There is room for improvement in content organization and streamlining specific processes in 50 Megumi's old website.
3
P.O.V.
It gathers the project's requirements to make necessary updates and enhancements to fulfill the shopping card and admin panel function.
4
Ideate
This involves developing a clear structure for the site, including navigation, content organization, page hierarchy, information architecture, user journey map, and user flow.
Prototype
High-fidelity front-end and back-end interfaces are included.
5
6
Test
This involves user testing and feedback to ensure the site is intuitive and user-friendly.
Inspiration
Conceptualization
Iteration
Redesign the old website
The website currently only serves as an informational platform and does not offer online purchasing options. People need a way to buy and sell hair products online, replacing visiting one of their authorized retailers.
Inspiration


Market Research & Competitive Analysis
When conducting a competitive analysis for an e-commerce business, it is important to evaluate the strengths and weaknesses of other companies in the same industry.
Inspiration
Strengths
Weaknesses
ECRM system.
UI on the site is aggressively promoting offers, including the bottom banner and topping notifications.
Users can message the customer service specialists for quick questions and free advice.
Recently viewed.
ECRM system.
UX & UI on the site and app are clean, simple, and visually appealing.
Product reviews from the customer.
Recommendation products list.
Shop by different categories that understand what customers hope to improve with products and their concerns. So, customers can easily find fit the product by sorting.
The font size scale is not aligned on some pages.
UI on the site does not specify the container size well to put the contents, so it is hard to view images.
Strengths
Weaknesses
All categories ignored men's target audience.
Lack of customer service specialists on the site.

Problem Statement
Best Solution
Redesign a platform for sellers and buyers to achieve their goals through e-commerce business.
P.O.V.
Conceptualization
I conducted two remote user interviews to gain a well-rounded understanding of my user's needs and goals are crucial for effective front-end and back-end design. The discussion helped me confirm or revise my possible solution. From there, I decided to create a new site with the following main functions.
ECRM system (exclude retailers like Manning's, Watson's...)
Member login & Guest checkout
Member data (order status/ history/ address/ email)
Loyalty points reward ($xx=xx points)
Loyalty points redemption (redeem points)
EDM
Checkbox for message customer service specialists
Rearrange the navigation bar (brand story/ new promotions/ member reward/my favorite
Rearrange the category (items/ benefits/ collections)
Banner & TVC video
Notification
Add to cart
checkout process (delivery/ pickup/ payment method)
Sharing URL
Search bar
T&C
Online shop guideline
Contact us
Tasks1. My user's needs
Front-end
Back-end
Tasks2. My user's goals
Establish direct to customer online sales channel to generate incremental sales by:
Short term
Long term
Capture rising e-commerce trend ( Total Number of Customers in HKTV mall)
Build loyal customers (Direct marketing & customer engagement to build loyalty)
Rive large basket size to drive usage frequency & total spend per year with bulk purchase offers.
Build loyalty with the brand through exclusive offers and, direct marketing & customer engagement.
Channel balance in long run ( More control on pricing, PI & product listing, margin)
Potential Domination of e-commerce in the Future
Bulk offer to drive long-term usage.
Full visibility on consumer purchases & behavior for marketing.
Drive better margin in the long run.
Conceptualization
Ideate
This involves developing a clear structure for the site, including site map, user journey map, and user flow.
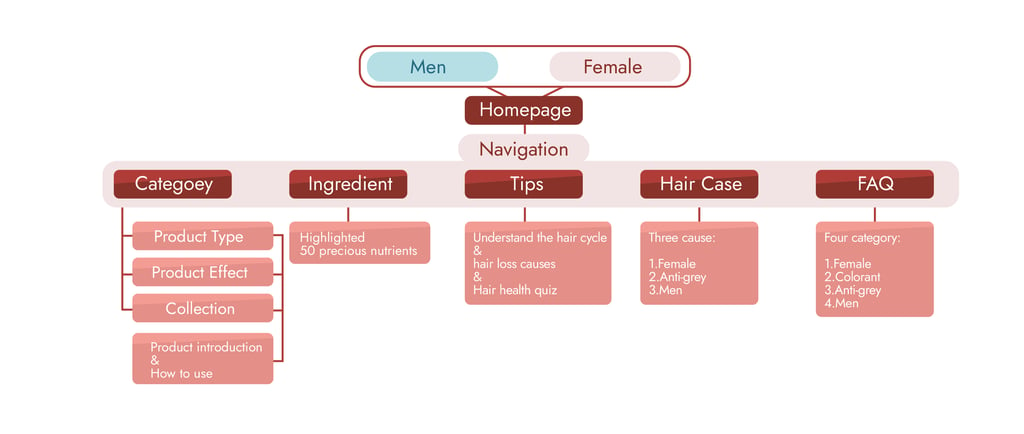
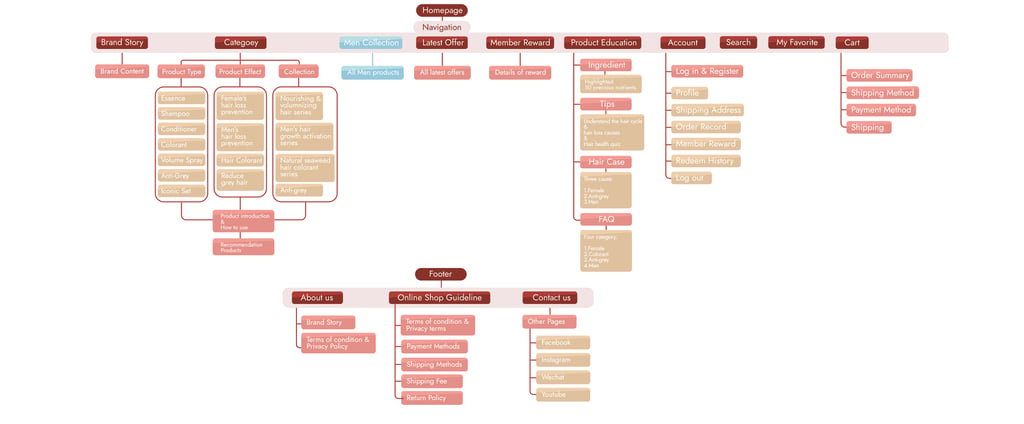
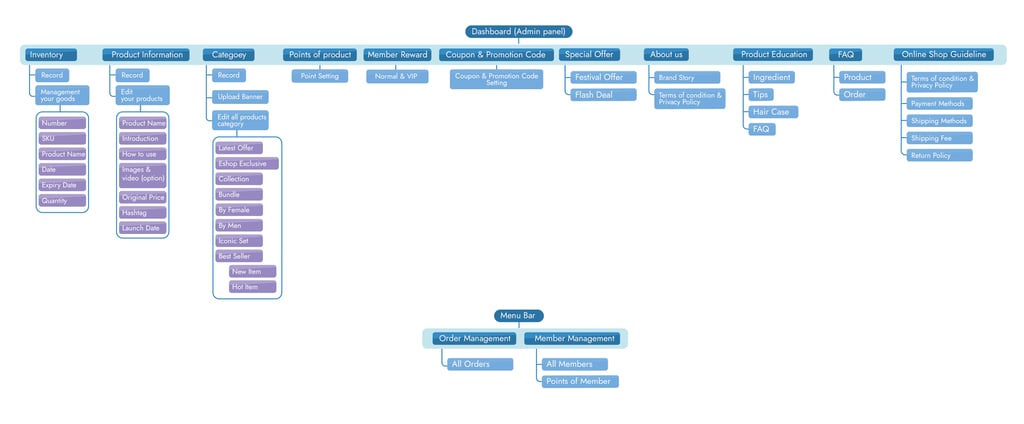
01 Site Map
Before
After
Front-end
Front-end
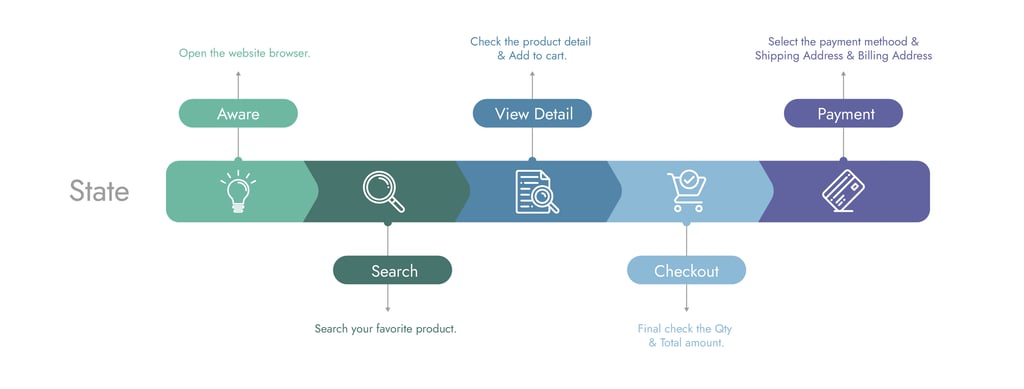
02 User Journey Map
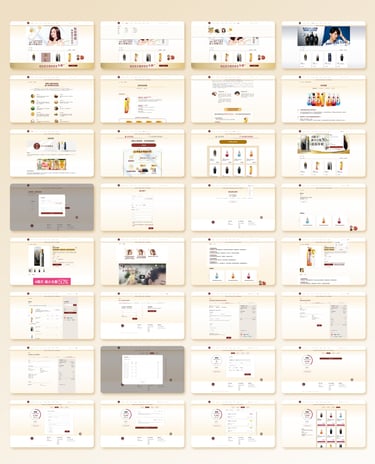
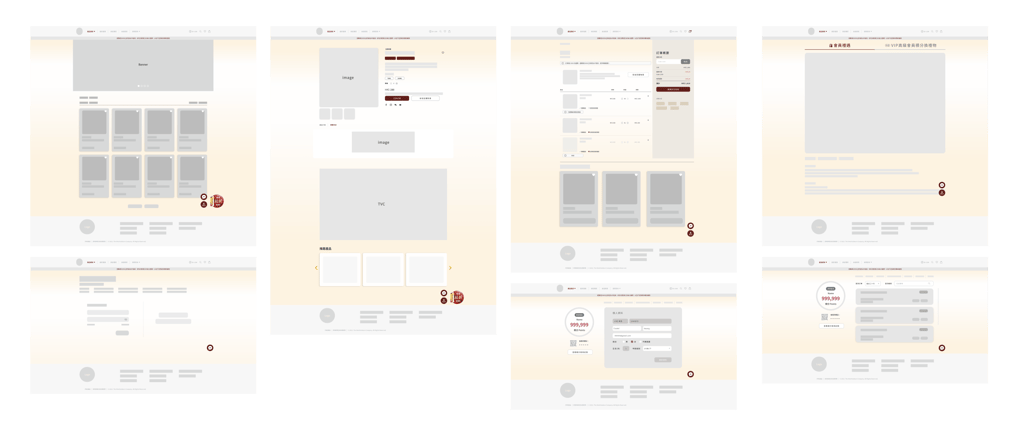
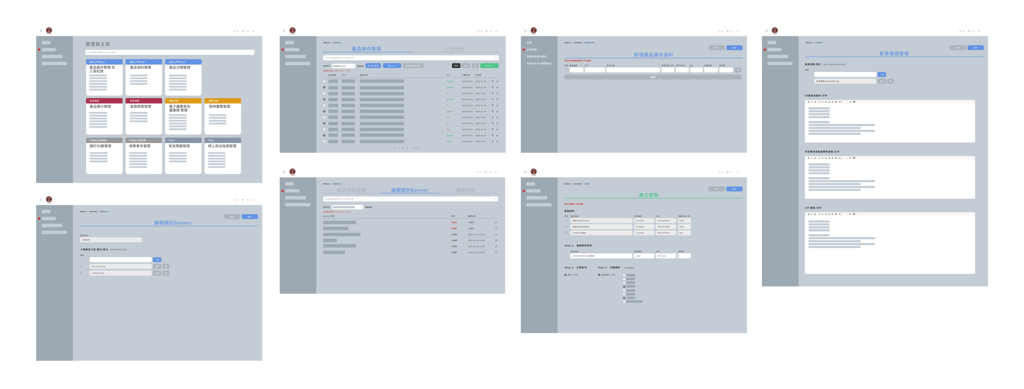
04 Wireframe
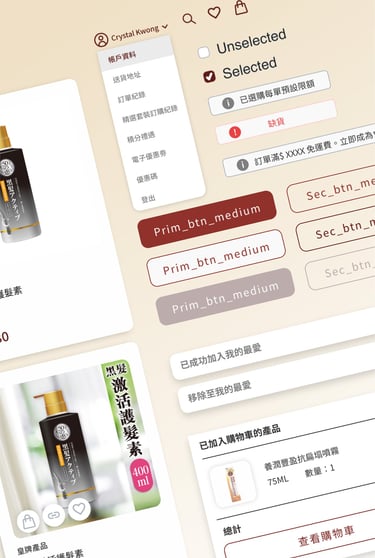
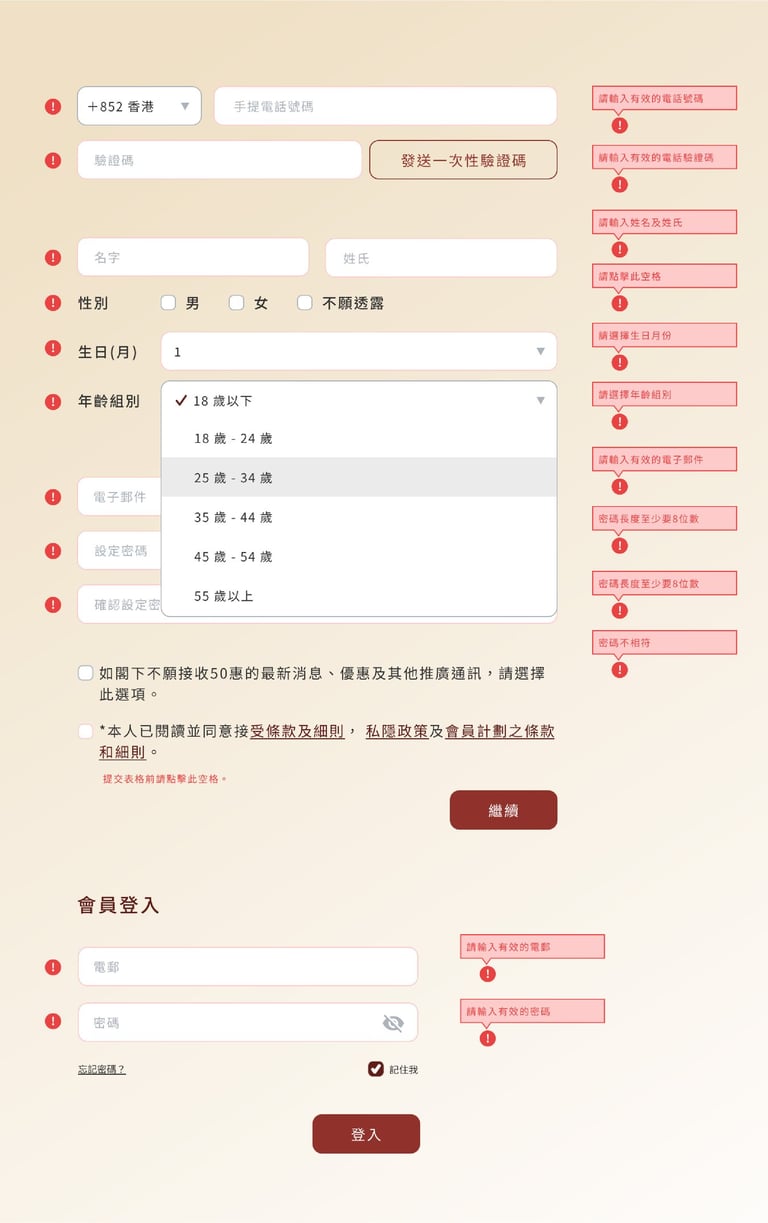
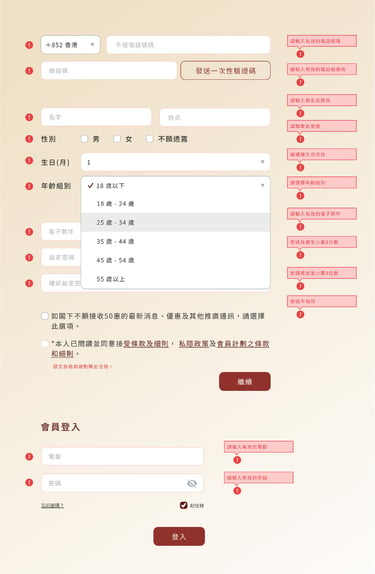
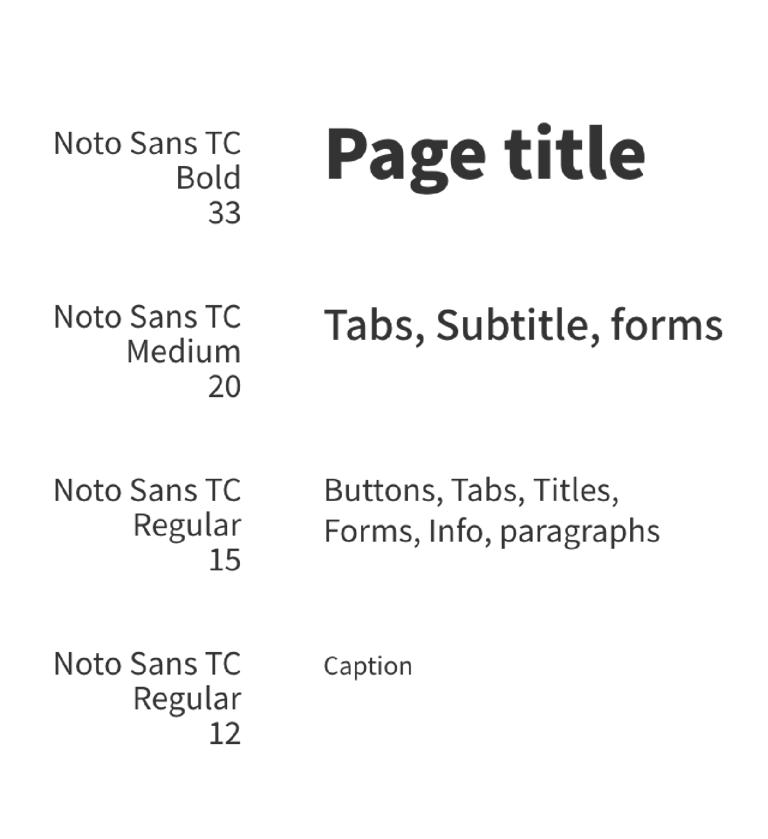
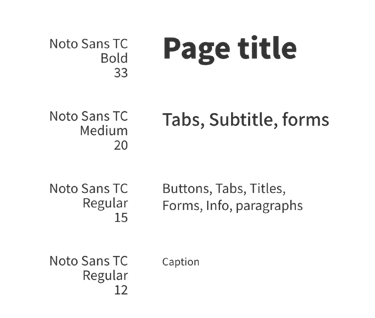
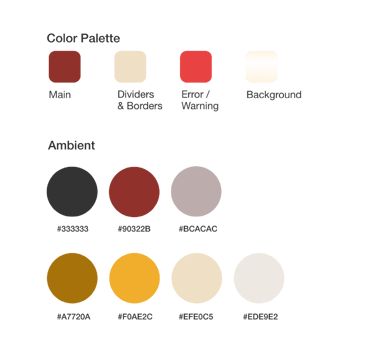
05 Style Guide
Colors
Typography
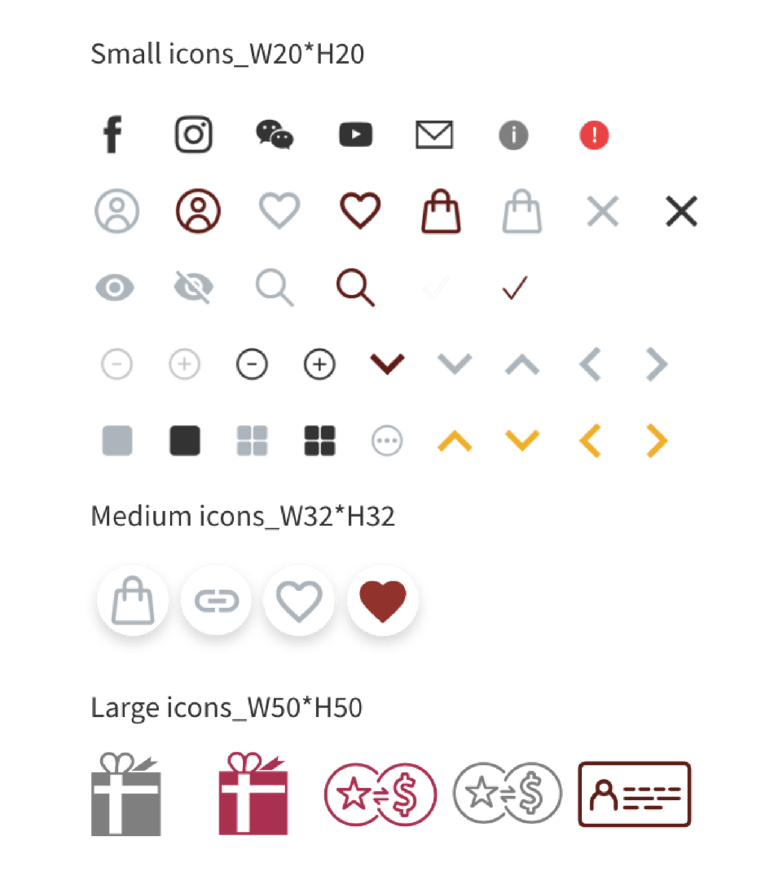
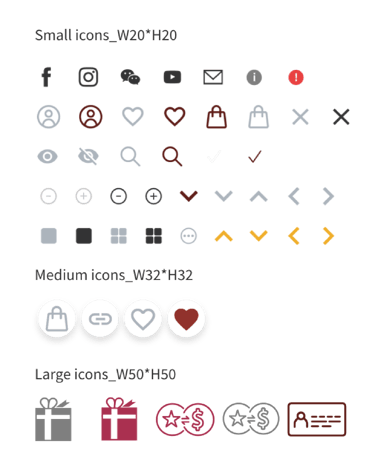
Icons
Components
Error_fill in blanks
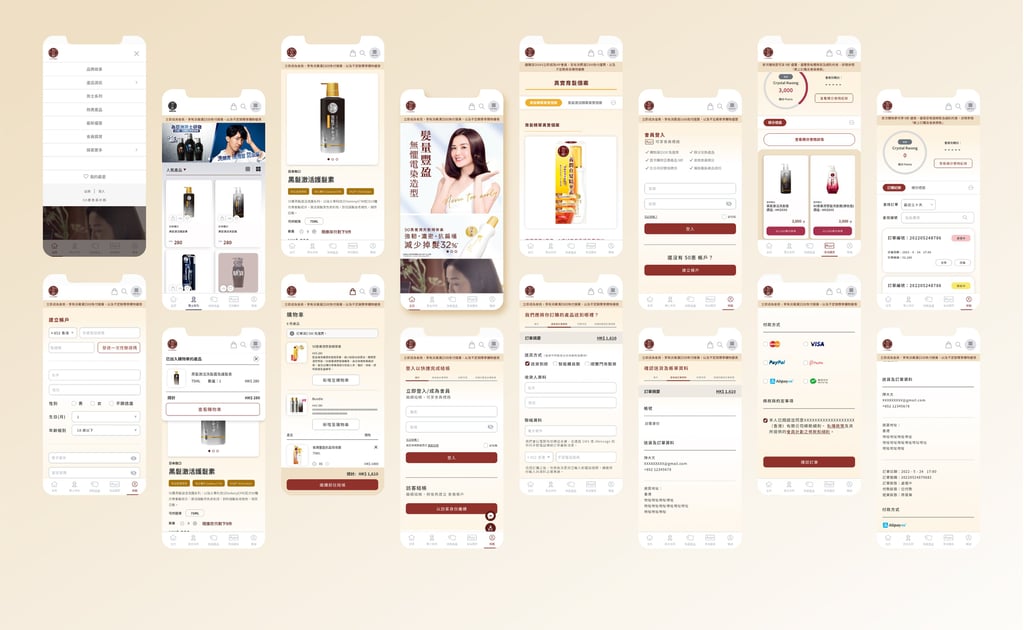
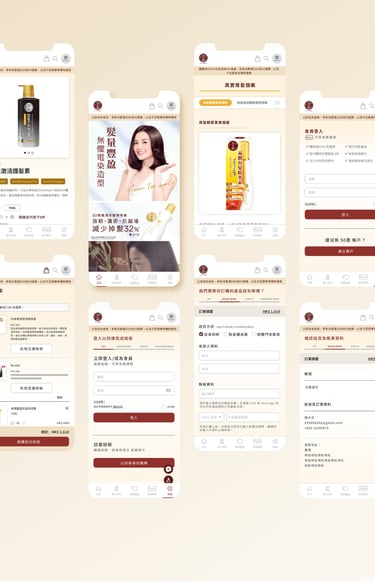
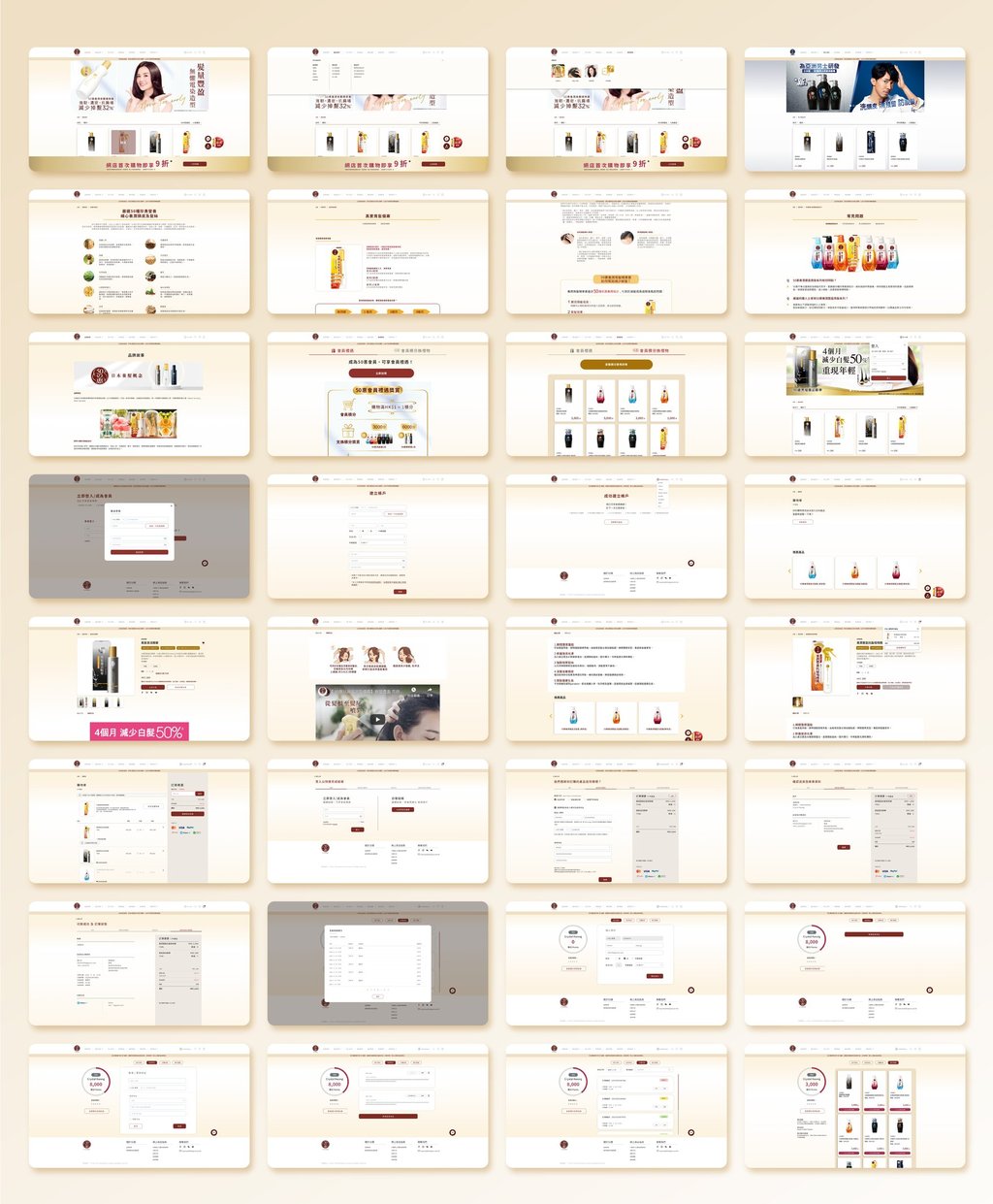
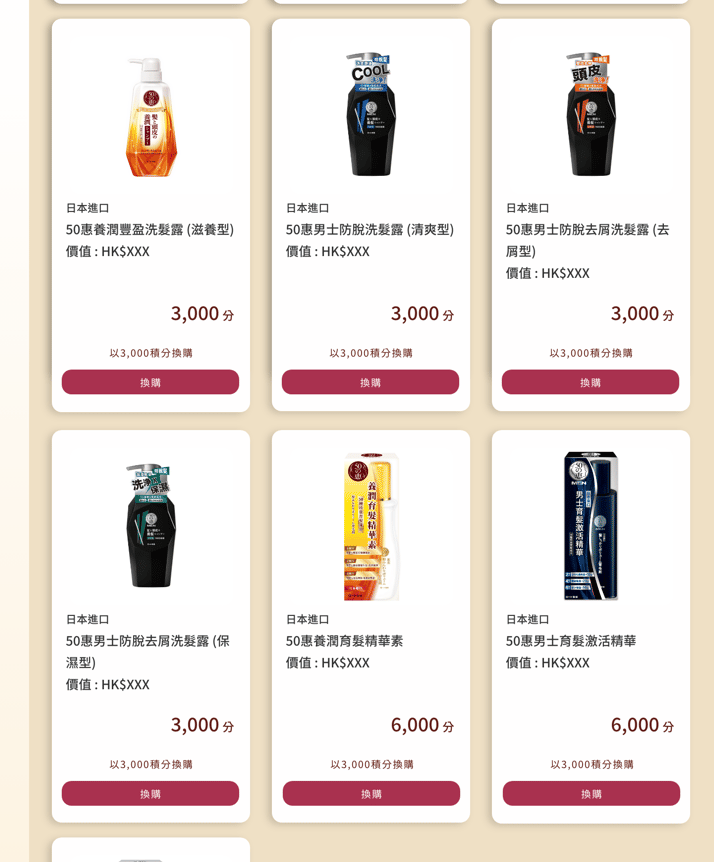
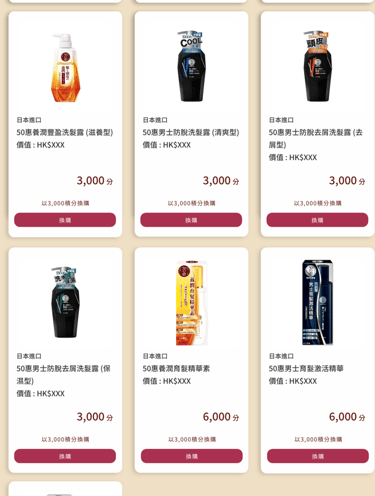
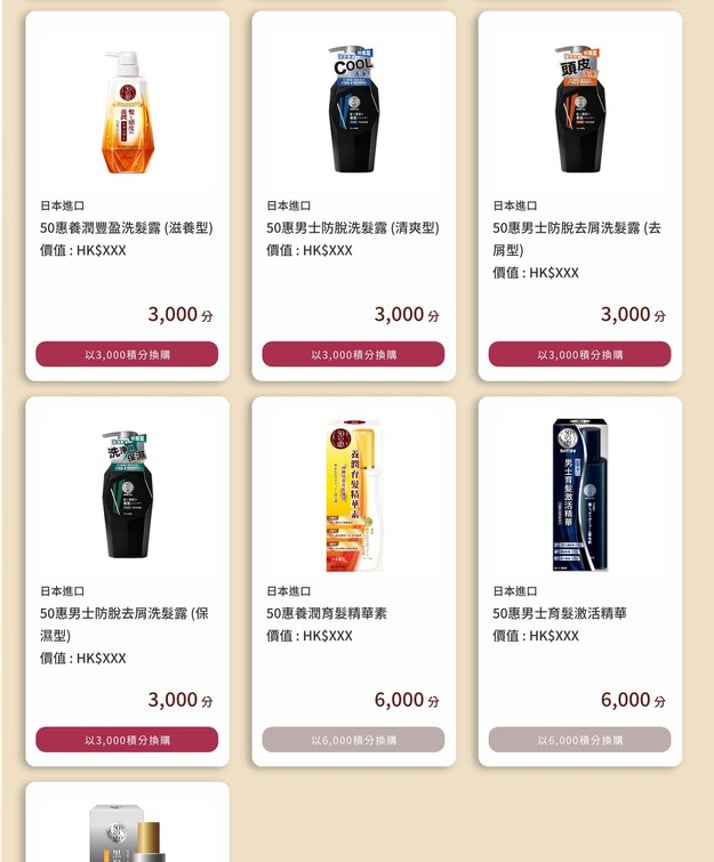
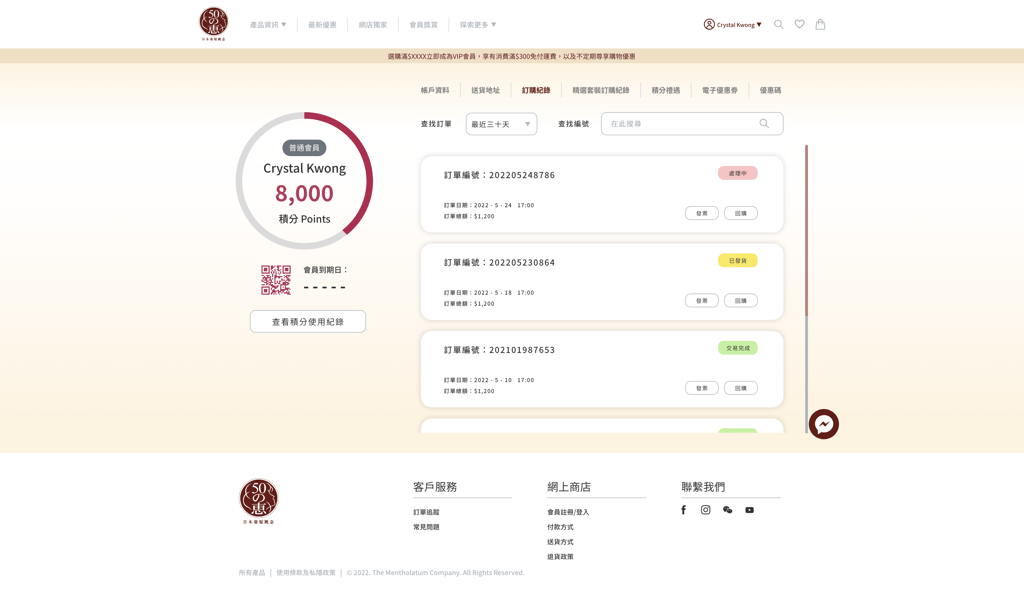
Prototype
Conceptualization




Desktop version
Mobile version
Usability Test
Conceptualization


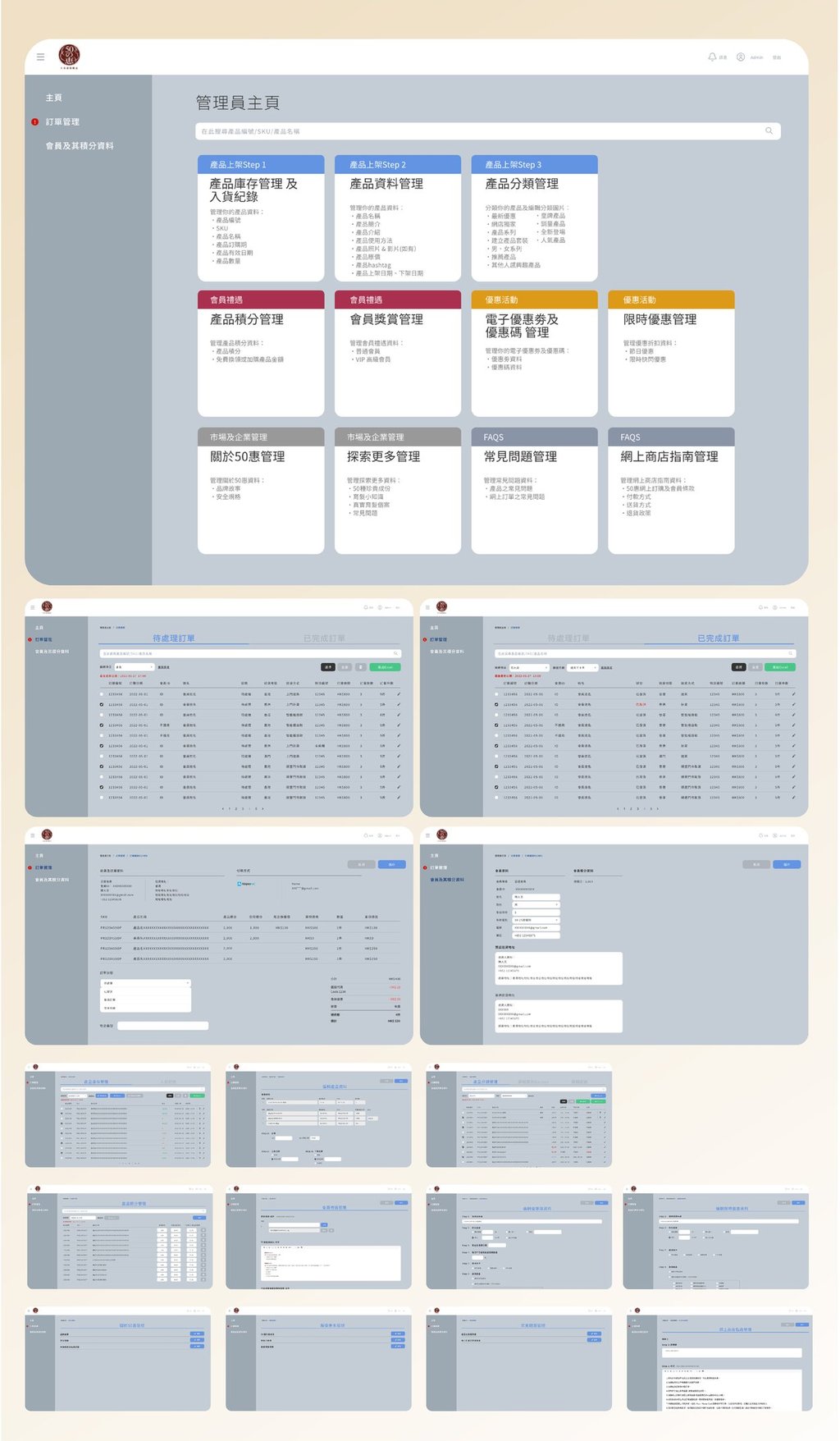
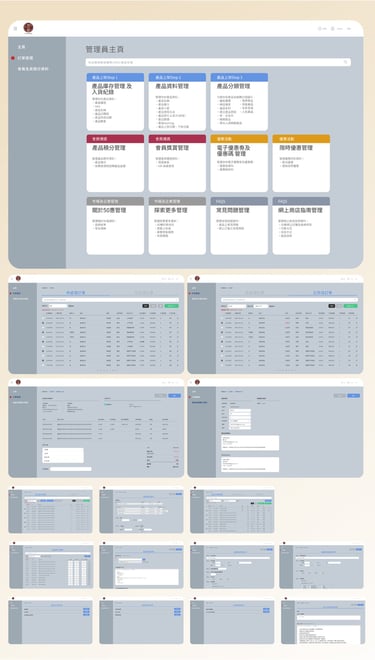
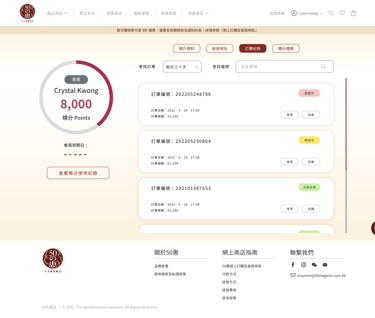
Back-end version










I conducted three remote user interviews to gain a well-rounded understanding of my user's points of friction. The suggestion helped me confirm or revise my possible solutions and user stories. From there, I decided to create the app with the following main functions.




After
Before
Before
After




To quickly build loyalty in customer engagement, a great idea would be to place the member reward on the navigation bar. This would help people build loyalty to the brand and make it easier to grab attention to what member rewards to redeem. This small change can improve the overall customer experience and encourage them to stay loyal to our brand. Moving the menu button to the right topping at the same time.


One suggestion to improve the usability of the buttons on this interface is to change the color of the buttons when they are disabled. This would help avoid cognitive friction for the user and make it easier to understand which buttons are available for use.
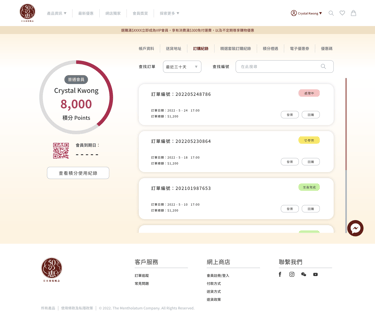
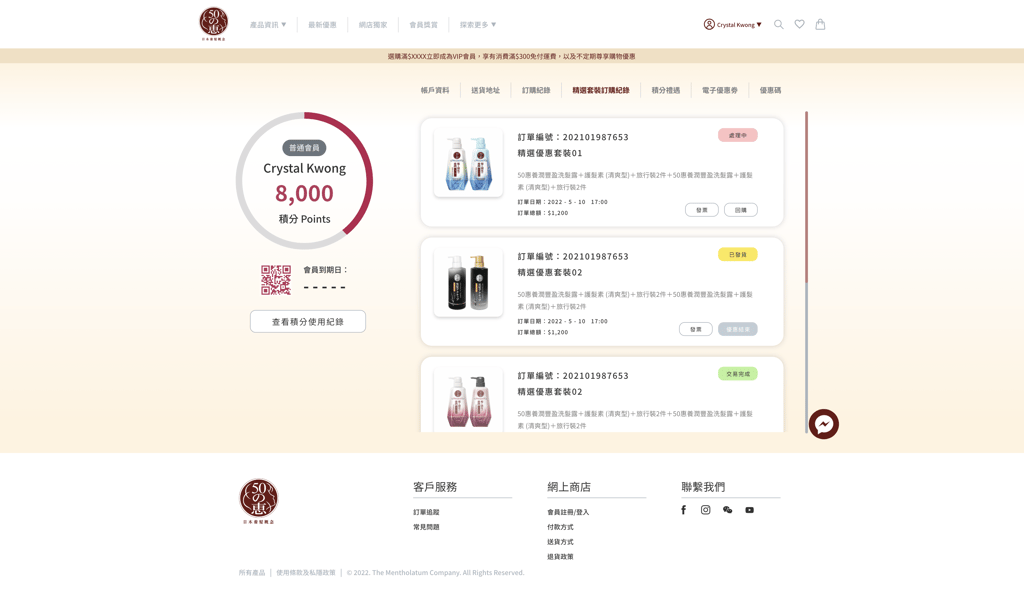
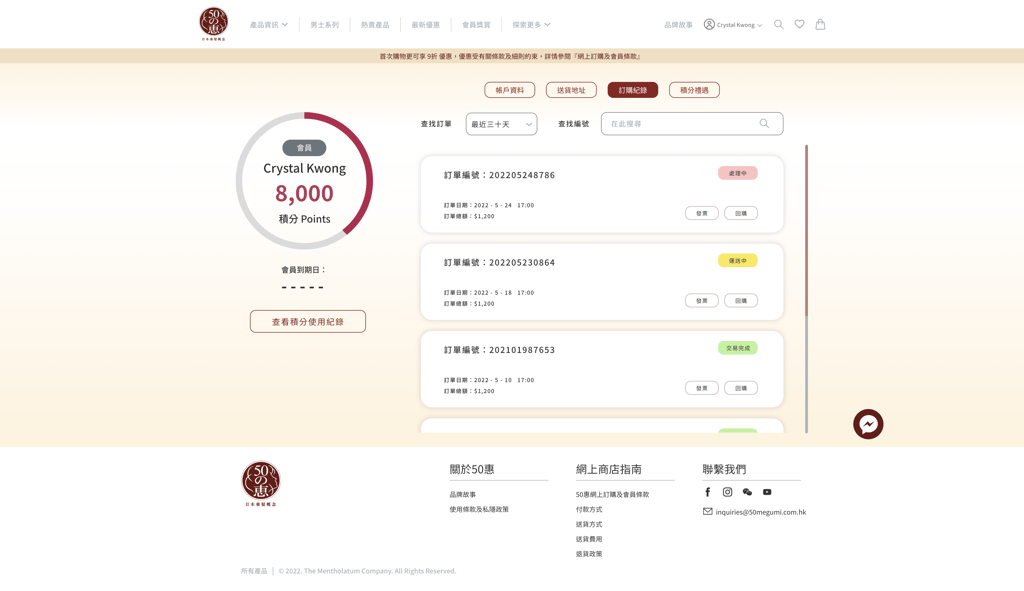
To use a merge function to combine the two records of regular order and bundle order while avoiding similar categories
Before




After
01
02
03












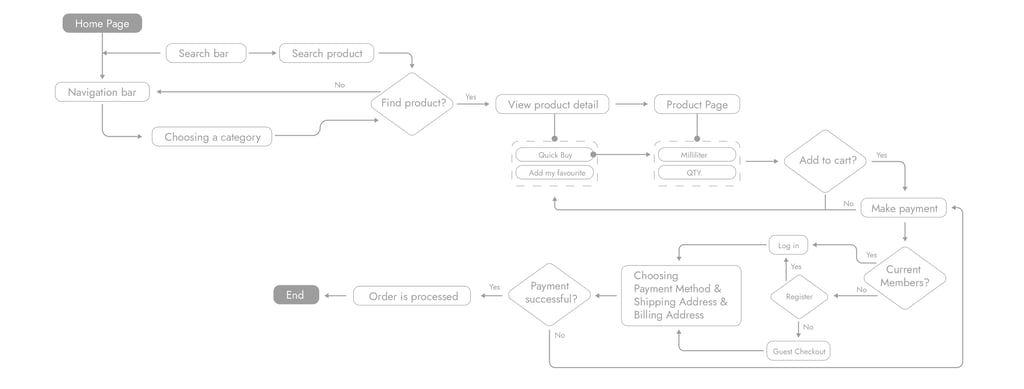
03 User Flow


Order management
Member & score management
Goods inventory management and in-stock record
Goods data management
Goods classification management
Member reward management
Electronic coupon & Discount code management
Market and enterprise management include the brand story, page information, and online shop guidelines
Back-end
CONTACT ME
If you're interested in hearing more about my works, I'd love to hear from you.
CONTACTS
852+ 51113532
Crystalktc7@gmail.com